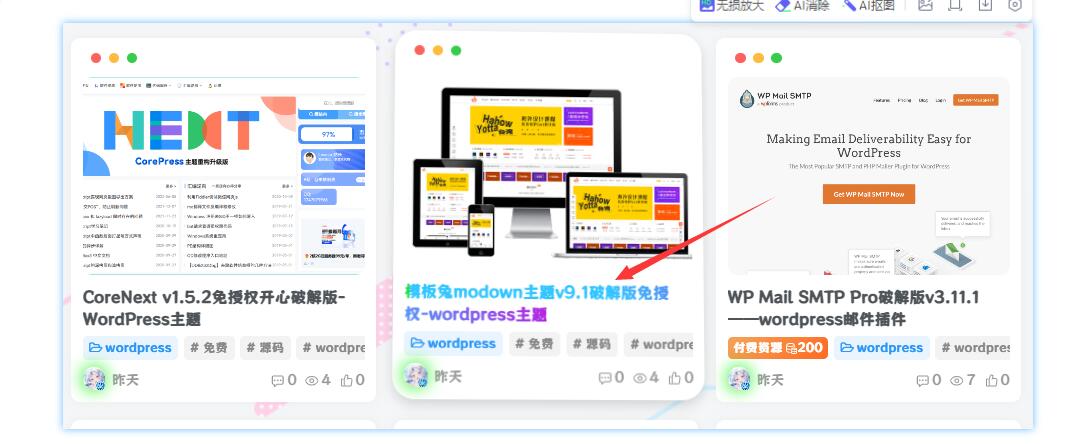
代码教程
在主题设置—自定义代码css填入一下代码: 此处内
/*文章标题加上渐变彩色文字 开始*/ .item-heading :hover, .text-ellipsis :hover, .text-ellipsis-2 :hover, .links-lists :hover { background-image: -webkit-linear-gradient(30deg, #32c5ff 25%, #b620e0 50%, #f7b500 75%, #20e050 100%); -webkit-text-fill-color: transparent; -webkit-background-clip: text; -webkit-background-size: 200% 100%; -webkit-animation: maskedAnimation 4s infinite linear; } @keyframes maskedAnimation { 0% { background-position: 0 0 } 100% { background-position: -100% 0 } } /*文章标题加上渐变彩色文字 结束*/